隨著時代的變化以及網際網路的變遷,找路或在外旅遊要找餐廳時,已經不是使用紙本地圖或問路,現今大多數的人都是選擇使用Google Map,它可以輕鬆提供在異地觀光的旅客快速地前往目的地的交通路線,更能夠清楚地顯示最快、最便宜抵達的交通選項,不論是身為汽車還是機車族,抑或是搭乘大眾運輸工具的民眾,它著實已成為現代人天天使用且外出必備的應用程式之一。
且現今更可以經常在各種社群或是部落格等網站上看到各式各樣的分享,也有許多人會透過旅遊分享方式的部落格,教大家如何在 WordPress 網站中,嵌入 Google Map 教學,彈性地運用 Google 地圖在部落格中。
以下就將替各位整理關於 WordPress 網站嵌入Google Map 的教學,絕對沒你想像中困難,一起看下去!
1. WordPress 網站嵌入 Google Map教學

Google Map 是目前時下最被讚譽的線上地圖應用程式,不僅被廣泛運用於各種網站建置中,同時也是現代人出門時所仰賴的地圖工具之一,且它也能夠結合 Google 帳戶中的設定,比如說在地商家或是 Google 日曆等,使用者還可以在 Google Map 中,標註自己想去的餐廳、景點等,為旅行留下紀錄,也方便規畫旅遊行程。此外,它的導航軟體可以說是業界第一,市面上幾乎找不到可以和它比擬的地圖線上軟體。
然而,說到何謂 WordPress 網站嵌入 Google Map 地圖,這項功能大多使用在官方網站或是部落格的建置上,現在有許多自營的部落格介紹國內外旅遊,他們會透過交通攻略、景點介紹等方式,來吸引訪客瀏覽,這時便會需要透過 Google Map 地圖來清楚地與網站瀏覽者說明介紹的景點或是餐廳位置。
再者,網際網路的世界無遠弗界,來自世界上各地的訪客都可以造訪網站,所以當有嵌入 Google Map 教學地圖裡面的部落格,不僅可以加深文章的脈絡,同時也能夠讓來自不同世界的網站瀏覽者,獲取所需的資訊,且從現代人的使用習慣來看,大多數人在安排旅遊行程時,都是先查詢社群或部落格的介紹文章,再來蒐集景點或餐廳,因此,很顯然地,在部落格或 WordPress 網站嵌入 Google Map 地圖絕對是一項非常實用且必備的功能之一。
▲貼心小提醒:真要說 Google Map 不管用的亞洲國家,大概非韓國莫屬,去韓國旅遊,大家通常會建議使用當地的線上地圖應用程式 Naver Map,相較於 Google Map 教學的嵌入來說,在介紹韓國景點、美食的部落格,大多常見的是 Naver Map,使用起來和 Google Map 雷同,但可能是只需要建置韓國的網絡系統,所以相對來說可以提供的交通資訊非常完整,包括公車地鐵轉乘時間、車資、最快抵達時間等,它都可以幫大家規劃出來,但以台灣來說,目前使用下來,Google Map 仍是最快且最方便的線上地圖應用程式。
嵌入 Google Map 程式碼教學

現在可以看到許多網站運者在建置網站或是建立文章時,都會將 Google Map 嵌入至網站中,第一是能夠透過線上地圖的呈現,方便加快網站訪客蒐集資訊的速度,同時也會提供一個相對完整的整合性網站功能給訪客;第二是透過嵌入 Google Map 地圖的方式,讓訪客可以快速地掌握介紹的景點、商家的位置,並記錄在自己的地圖上,以下就替各位說明 WordPress 網站中嵌入 Google Map 教學,一起看!
步驟1. 取得 Google Map 原始碼

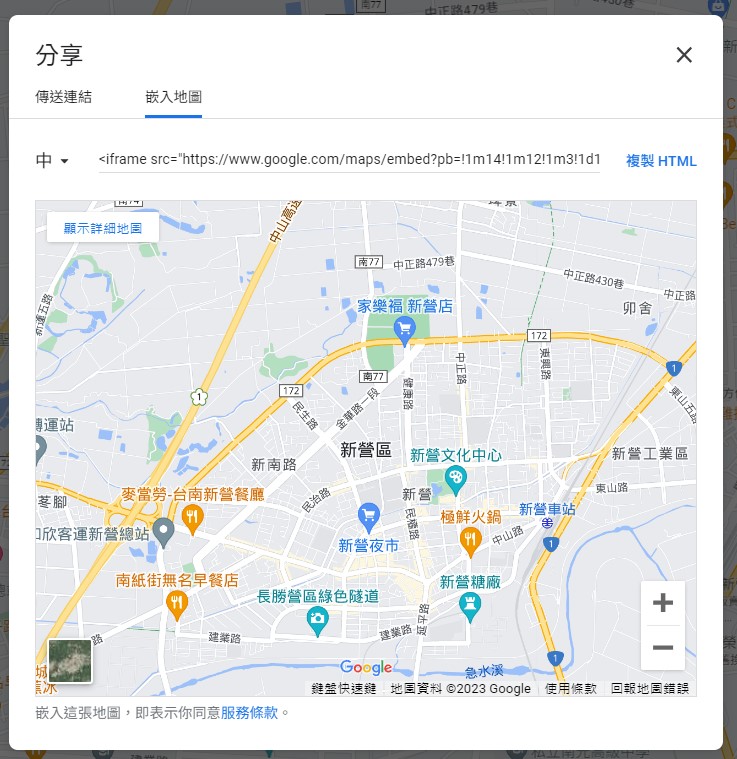
首先,請先將 Google Map 地圖打開後,搜尋欲嵌入的地點,接下來,點選搜尋出來的地點後,請點擊最左上角的「選單」,再點選「分享或嵌入地圖」的按鈕即可。
步驟2. 貼入到 WordPress 頁面

點選了嵌入按鈕後,便會跳出分享的視窗,這時只需要點擊「嵌入地圖」,接著將 HTML 複製貼到 WordPress 網站的頁面中即大功告成。
▲貼心小提醒:HTML 即為超文本標記語言,指的就是建立網頁的標記語言,也就是說其實所有現在大家所看到的網頁皆是透過 HTML 組成,瀏覽器會藉由讀取工程師撰寫的 HTML 去呈現我們所看到的頁面。此外,在嵌入之前,可以選擇地圖預計在網站中呈現的大小,讓 WordPress 網站的頁面嵌入 Google Map 地圖後不會看起來不合比例,建議各位在設定的時候可以多加注意一下。
3. Google Map 地圖的優點

提到 Google Map 地圖的優缺點,第一點肯定會說交通路線的安排是最好用的功能,Google Map 地圖能夠依據使用者設定的出發地與目的地去規劃最快速且最便宜的交通路線,甚至會在尖峰時段,替道路使用者找出可避免塞車的最佳路線建議,直接替使用者導航,讓 Google Map 地圖使用者即使在不熟悉的城市也能輕鬆駕馭。
第二點為可標示景點或餐廳等,對於許多旅人來說,在安排行程時,會習慣事先將計畫要去的目的地存到 Google Map 地圖當中,這項功能不只能夠讓使用者個人化管理自己全世界的地圖外,同時也能依照自身的需求去安排行程,對於偏好自由行的旅人來說,是一項不可或缺的重要功能之一。
第三點為探索周邊店家、景點,許多人使用 Google Map 地圖的時候,都會習慣使用 Google Map 地圖的探索功能去搜尋目的地,或所在地附近推薦的店家或景點,並透過分類篩選的按鈕,可以讓使用者更加快速地搜尋到自己想要的景點或美食推薦等,這對於在安排國內或是國外行程的使用者來說,絕對是個十分有用且相當推薦的線上應用程式,它可以大大地幫助大家在規劃行程或是尋找景點上,獲得許多幫助且能夠有機會開發尚未被觀光客發掘的景點。
▲貼心小提醒:Google Map 地圖還有一個被視為景點或美食推薦標準之一的 Google 評價功能,許多人在搜尋景點或美食時,都會以 Google 的評價分數和評價數作為參考的依據,像是一間餐廳好不好吃,如果它的評價數高達 1000 以上,平均分數卻能維持在 4.5 以上,那幾乎就會被饕客們視為具有高度品嘗價值的餐廳之一。Google 上面的評論通常都滿真實的,所以大家在使用 Google Map 地圖的時候,推薦大家可以多多參考評論的分數與內容,可以透過其他訪客的意見或評論,去判斷這個景點或美食適不適合,降低踩雷的機會,推薦給各位!
4. 如何使用 Elementor Map 工具教學
Elementor Map 小工具是甚麼?

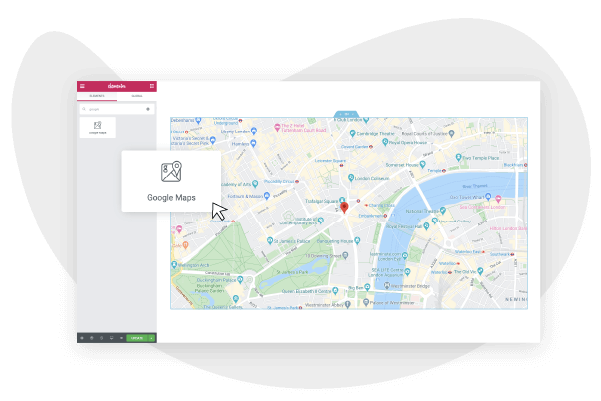
Elementor Map 即為在使用 Google 地圖時會使用的基本小工具,Google Map 地圖是許多網站運營者絕不會錯過的必備小工具,也是使用率極高的工具之一,而 Google Map 地圖通常會出現在聯絡我們、網站底部等地方,讓訪客能夠透過 Google Map 更快速地找到商家或景點。
而通常顯示地圖供讀者連結到 Google 地圖網站查看更詳細資訊,在 Elementor 這是一個非常便捷的小部件,它可以直接嵌入地圖讓造訪網站的使用者可以快速知道商家或景點的位置,並儲存在自己的地圖中,便於之後使用。
如何設定 Elementor Google 地圖小工具?

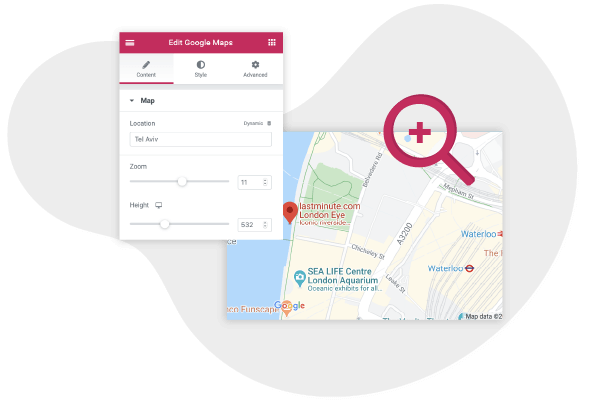
作為 Google Map教學重要工具之一的 Elementor Map,它可以讓網站架設者個人化地調整地圖在網頁中呈現的高度、寬度等,甚至更提供調整樣式的服務項目,首先,網站架設者可以在內容中,設定分為位置(Location)、放大(Zoom)、高度(Height)等呈現方式。
此外,還可以依照自身的需求與喜好調整地圖的 CSS 濾鏡 (CSS Filters),它可以調整地圖的模糊、亮度、對比度、飽和度、色調,都可以直接在 Elementor Map 小工具上做調整地圖樣式的動作,可以堪稱是設定 Google Map教學的時候,必備的小幫手之一。
▲貼心小提醒:值得一提的是,Elementor Google 地圖小工具還可以設定全寬滿版,只要在地圖小工具中的編輯「段」選擇「版面配置」,接著在「內容寬度」設定全寬中,選擇「欄間距」設定成沒有間距即可。
常見問題

1. 如何在網站上嵌入 Google Map 教學
使用 HTML 小工具,利用 Google 地圖上的分享,點擊嵌入地圖,複製 HTML,貼到 Elementor HTML 小工具內即可完成。
在 Google 地圖上可事先調整好尺寸再進行複製 HTML,操作只需要不到五分鐘的時間即可設定完成,比想像中容易許多。
2. 在網站上嵌入 Google Map 有哪些好處呢?
現今已經是人手一手機的時代,大多數的人只要是出外到陌生的地方,都習慣依靠 Google Map 地圖作為導航的工具,且 Google Map 地圖不只導航很出色,它就連景點、美食分享的紀錄、評論等,都已經是許多旅者和饕客的首要參考指標之一。
因此,現在的網站服務無論是官方網站介紹、個人部落格的旅遊景點分享、食記等,肯定都會看到 Google Map 地圖的嵌入,透過在網站上嵌入 Google Map 地圖,訪客可以快速且清楚地知道該景點、商家的位置和其他附加訊息,主要是方便潛在訪客找尋,用地圖方式呈現,方便網站訪客們大致掌握商家的地點。
因此,很顯然地,提供 Google 地圖連結在部落格或網站中,已經是不可或缺的一項內容了,它可以貼心地讓使用者在閱覽完商家資訊後直接點選前往想要的目的地,相當方便。
3. 是否能夠依照網頁需求客製化調整地圖的高度與寬度?
推薦使用 Elementor Map 地圖小工具,這項小工具提供網站架設者可個人化地調整地圖在網頁中呈現的高度、寬度等,甚至更提供調整樣式的服務項目,算是相當客製化的應用程式。
總結
Google Map 是目前最好用也最被廣泛使用的地圖導航應用程式,在建立網站、官方網站的時候,可以算是必備的功能之一,它同時也結合了 Google 帳戶中的設定,比如說在地商家、Google 日曆等,在路線規劃的精準上也不是一般市面上的導航軟體可以比擬的,許多人不管是在國外或國內旅行,都會用 Google Map 的探索功能尋找附近的景點或推薦商家,到陌生的地方旅遊時,更可以透過評價先了解大家對於這地方的評語,來決定適不適合自己的旅遊型態,待決定好目的地後,便可以利用 Google Map 的導航功能,找出最快速且最便宜的交通方式建議。
說了這麼多,各位應該已經可以看出來目前 Google Map 地圖已經具有難以被輕易取代的地位,以上已替各位簡單介紹在 WordPress 網站嵌入 Google Map教學,其實在 WordPress 網站嵌入 Google Map 地圖非常的簡單,不需要用什麼專業的技術,只要可以找到嵌入碼幾乎都可以輕鬆設定,就連新手也能順利嵌入成功,快一起試試看,推薦給各位!