隨著網路的普及,架設個人網站來經營自媒體也越來越流行,現在市面上有許多架站平台,像是WordPress、Wix、痞客邦等等,就算不會寫程式,也能輕鬆駕出一個自己的網站。
其中 WordPress 是全球最受到歡迎的架站平台,除了操作簡單以外,還提供了許多外掛、佈景主題可以安裝,可以客製化的程度很高,操作的門檻也很低。
今天要介紹的 Elementor 就是一個相當多人使用的 WordPress 編輯器,讓你用拖曳的方式就能編輯網站上的各個區塊,想知道更多關於 Elementor 的收費方案、優缺點分析,就一起看下去吧!
Elementor 是什麼?

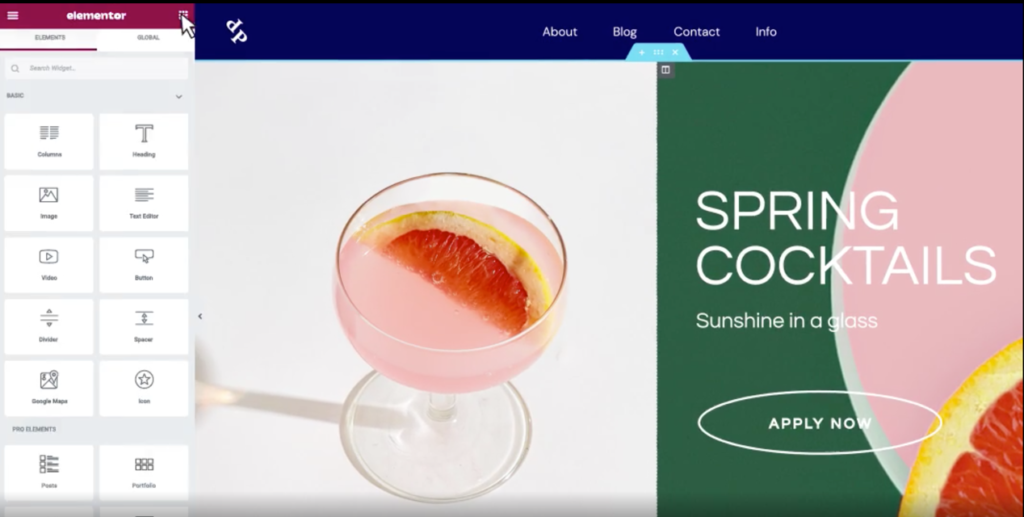
如果有在使用 WordPress,那麼你應該聽過 Elementor,因為 Elementor 是目前市面上最熱門的網頁編輯外掛,讓你透過拖拉的方式就能編輯網頁上的元素,不需要去修改 html 語法,對不會寫程式的人來說是一大福音。
WordPress可以創建的網頁形式主要有文章和頁面這兩種,而 Elementor 針對這兩種類型的網頁都有提供好用的編輯元素,像是價目表、內容目錄等等,讓使用者在編輯網頁時更方便和快速。
Elementor 費用

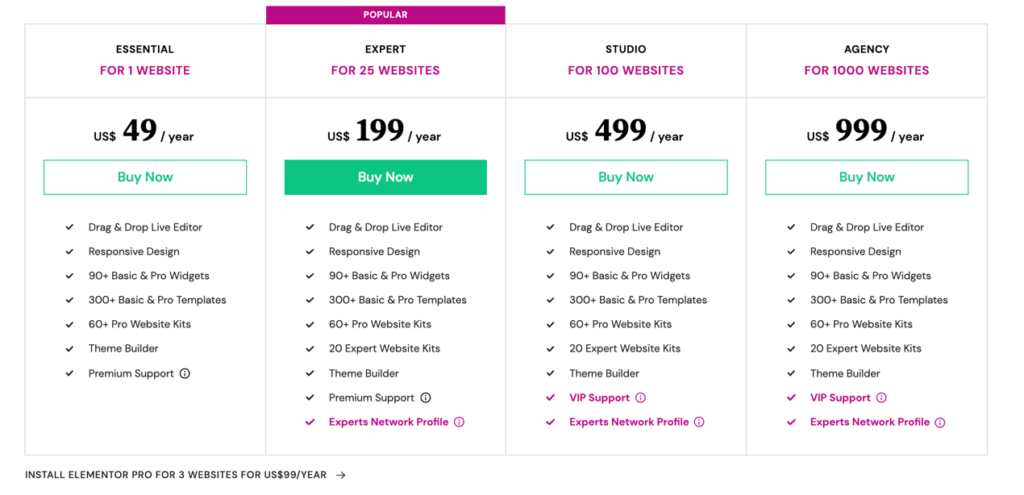
SElementor 有提供許多不同的方案,價格從免費到一年999美元,可以根據自身的需求來選擇。
各個價格的方案差異主要在於使用的網站數量,可以特別注意的是,表格中沒有提到三個網站的方案,是在下方的一行小字,價格是每年99美元。而不論是哪個方案都有30天內全額退款的機制,一個月內覺得使用起來不合適的話,都能無條件申請退費。
免費的版本可以使用的編輯功能較侷限,Widget 和模板也只有提供基本的30多種可以選擇,另外,沒有技術支援。不過還是能先使用免費的版本來體驗,喜歡的話再購買 pro 版本。
Elementor 功能有哪些
Elementor 的功能特色主要有以下幾個:
拖曳式即時編輯器
Elementor 最大的功能特色就是用拖放的方式就能編輯網頁,也不用來回切換後台與前台,即時就能看到更改後的效果,對於沒有寫程式基礎的人來說非常容易上手,就算是對會寫程式的人而言,也能省下不少時間。
超過300個設計模板
Elementor 提供超過300個的設計模板,不論是什麼類型的網站,都能找到合適的模板來使用,也不用擔心沒有設計靈感,不知從何下手,對剛開始架設網站的站長來說,是很重要的功能。
100種以上的 Widget
Elementor 提供各種網頁設計常用的元素,包括各種選單、目錄等等,在介面中都可以選擇。如果在別的網站看到喜歡的小工具,幾乎都可以在 Elementro 中找到,讓你可以輕鬆打造好用的網站。
響應式設計
在智慧型手機的普及之下,大家使用手機瀏覽網頁的頻率也越來越高,但是在製作網頁時如果要同時考慮桌機和手機螢幕尺寸的話,會多花許多時間,因此現在大部分的網頁都會使用響應式設計,自動偵測裝置的螢幕比例,變更適合的顯示大小。
而 Elementor 也具備了這個功能,讓你的網站在不同型號的手機上都能正常顯示,不用擔心用手機瀏覽會跑版而流失流量。
WooCommerce 編輯器
WooCommerce 是 WordPress 最熱門的電商外掛程式,Elementor 有特別針對 WooCommerce 設計的編輯器,提供電商網頁常常會使用到的元件,像是標價、加入購物車的按鈕等等。
導入已設計好的模板
Elementor 另一個好用的功能是可以直接導入設計好的模板,畢竟從頭開始建構頁面要花上很長的時間,Elementor 提供很多已經設計好的模板,只要套用之後再進行一些微調,網站就有模有樣了。
Elementor 的模板有分成兩大類,一種是整個頁面的模板,幾乎都幫你設計好的樣本,只要自行編輯內容即可;另一種則是頁面上特定區塊的模板,可以自由搭配不同的模板,來打造你的專屬網站。
優化載入時間與效能
載入時間是影響網站流量的重要指標,畢竟載入時間對使用者體驗有著舉足輕重的地位,要是網站跑得太慢,使用者馬上就會離開,損失的流量和訂單可想而知。
Elementor 也考慮到這點了,模板的設計都有針對載入的時間去優化,不會嚴重影響到網站的效能,在使用時就沒有後顧之憂。
Elementor 評價
Elementor 是非常熱門的一個 WordPress外掛,幾乎可以說10個使用 WordPress 的人有9個有用Elementor,因此評價也是有口皆碑。
有超過50萬次的下載,五千多則的5星評論,平均也有4.5分,受到多數使用者的喜愛。使用人數眾多的前提下,網路上就形成廣大的社群,所以一旦遇到問題,通常先在網路上搜尋就能獲得解答,不需要透過技術支援。操作介面也有提供中文,不用擔心語言會造成操作上的不便,是另一個受到中文使用者青睞的原因。
Elementor 優點
Elementor 的優點主要有以下幾個:
操作介面很直覺
這一點可以說是 WordPress 外掛的最重要的性能了,畢竟設定網站的工作已經很繁複,如果編輯器使用起來很不方便、不好上手,對網站經營者來說是一大絆腳石。
Elementor 提供拖曳式的操作,整體的介面也很直觀,不用擔心要花很多時間才能搞懂要如何使用。
提供中文介面
這是 Elementor 另一個很重要的優點,有些網站編輯器、主題外掛並沒有提供中文的介面,難免還是會遇到一些看不懂的地方,遇到問題時可能就要花比較多時間才能解決。
Elementor 提供全中文的操作介面,如果對於英文介面還是有所顧慮的話,就能選擇 Elementor。
多樣化模板
網頁設計並不容易,尤其是對於沒有設計基礎、也不知道程式語言的人來說,這幾乎是無法獨立完成的事情。
Elementor 提供多樣的模板可以選擇,不同風格、內容的網站都能找到合適的選項,也能再進行客製化的調整,可以幫你省下許多時間和力氣。
提供免費版本使用
大部分的網頁編輯器或外掛都要付費後才能使用,但是 Elementor 有提供免費的版本,可以先試用之後再決定是否要購買。畢竟這種編輯器沒有使用過很難知道自己喜不喜歡,是相當人性化的一個設計。
費用相對便宜
如果只有經營一個網站的話,Elementor一年的費用是49美金,也就是台幣1300多,是相對便宜的一個外掛。就算訂閱三個網站的方案,每年也只要99美金,一年三千元有找,都是合理且不難負擔的價格範圍。
豐富的網路社群資源
由於使用 Elementor 的人很多,網路上也形成了很大的社群,不論是下載、安裝方式,還是使用過程中常見的疑難雜症,在網路社群上幾乎都找得到資源。
畢竟如果不是訂閱高階的方案,官方的技術支援沒辦法即時回覆,架設網站是一個孤單且漫長的過程,但是網路上強大的社群就不會讓你覺得孤立無援。
優化網站速度與效能
網站的速度對網站的成效來說相當重要,而對沒有程式語言基礎的人來說,要優化網站的載入速度是比較困難的。
Elementor 的模板在設計時有考慮到這點,因此並不會讓網站變得速度太慢,進而流失流量與訂單。
Elementor 缺點
雖然 Elementor 的評價很高,也有很多優點,但還是有一些缺點:
欠缺行銷方面的功能
Elementor 的強項主要還是在網頁設計的部分,可以很輕鬆地建造出漂亮的網站,但是在行銷方面的功能就比較欠缺,像是 A/B test,在其他某些外掛工具是有內建這個功能,但是 Elementor 並沒有,就要透過別的外掛才能辦到。
偶爾有外掛衝突
使用 WordPress 架設網站時,安裝一個以上的外掛是很常見的,大部分的編輯器也能與其他外掛相容,但是 Elementor 偶爾還是會出現外掛衝突的狀況,如果不幸遇到這樣的問題,建議可以搜尋看看社群上是否有人遇過一樣的問題,來參考解決方法。
客服回覆時間較長
在一些國外的網站上偶爾會看到對 Elementor 客服的負面評價,除了 Studio 和 Agency 這兩個比較高階的方案之外,客服協助通常是在24小時內會回覆,並不會即時回覆,如果遇到比較緊急的問題,就無法透過客服來解決。
建議遇到問題時可以先求助網路上的資源,畢竟使用者眾多,常見的問題可能都找得到,獲得解答的速度也會比客服還來得快。
Elementor相關問題
使用Elementor常見的問題整理如下:
1. Elementor 免費版和 Pro 有什麼差別?
免費版和付費版主要的差異在於可以使用的模板、功能元素的數量、客製化程度,以及技術支援。
免費版本可以用的基礎功能元素大約有30個,而付費版本則有超過60種;模板的部分免費版同樣提供30種,Pro版本就能解鎖300多種。
免費版的拖曳功能、主題編輯器也是比較基礎的版本,也沒有提供技術支援。
2. 沒有程式語言基礎、沒有架設過網站,也能使用 Elementor 嗎?
Elementor 就是設計給沒有程式語言基礎的人使用,只要用拖曳的方式來操作,就能編輯網站上的排版與元素,不需要透過編輯程式碼來達成。
Elementor 提供各式各樣的模板,沒有設計基礎也能快速編輯網站。
Elementor 是許多人心目中最好上手的編輯器,因此沒有經驗也不需要太擔心。而就算不是新手,在架設網站的初期使用這些現成的模板,也能省下很多時間。
3. Elementor 對電腦規格有什麼要求嗎?
最基本的除了要有 WordPress 之外,電腦基本上建議要有PHP7+、MySQL 5.6+、和至少128 MB的WordPress 記憶體。
4. 使用 Elementor 編輯的設計在手機或平板也能正常顯示嗎?
可以的,Elementor 有支援 RWD 響應式設計,會偵測不同裝置的螢幕大小和比例來顯示網站,不用擔心做好的設計在手機或平板會跑版。
5. 使用 Elementor ,需要有html/css的基礎嗎?
如果有 html 的基礎,在編輯網頁時一定是更省時省力的,但是 Elementor 就是設計給沒有程式語言基礎的人也能輕鬆編輯網站的外掛,所以不會寫程式也不用擔心。
6. 如果停止訂閱 Elementor,網站上的設計會消失嗎?
如果停止訂閱,編輯完的設計並不會消失,只是不能再繼續編輯,客服協助無法繼續使用,還有編輯器的版本也不會再更新。
7. WordPress 以外的架站平台也能使用 Elementor 嗎?
Elementor 是 WordPress 的外掛,其他的架站平台像是 Wix、Sqaurespace 是無法使用的。
8. 使用 Elementor 的話,需要使用佈景主題嗎?
Elementor 提供網站架設的模板和一些網站的元素,不過也可以搭配佈景主題來使用,讓網站更美觀。
9. 哪個佈景主題比較適合 Elementor?
Elementor 基本上都能跟大部分的 WordPress 佈景主題相容,其中 Astra 是一個搭配使用起來體驗相當不錯的佈景主題。
10. 購買且安裝了 Elementor Pro 卻無法使用?
時常有人發生購買且安裝了 Elementor Pro 但是卻無法使用的狀況,這個是因為沒有先安裝免費版的Elementor,要從免費版的升級到付費版才能使用。
11. Elementor 會讓網站變慢嗎?
Elementor 的模板在程式碼的設計上是有考慮到網站的載入速度的,但是如果每個頁面都使用 Elementor來編輯,勢必會產生許多程式碼,就會影響到網站的載入速度。
因此會建議在使用 Elementor 的時候,編輯網站的幾個頁面就好,不要每篇文章、每個頁面都使用 Elementor 來製作,這樣就會對網站速度造成比較大的影響。
總結
Elementor 可以說是每個網站經營者必備的編輯器,評價很好,使用的社群也很大,如果你剛踏入WordPress 的領域,同事也沒有設計和程式語言方面的基礎,Elementor 便能幫上很大的忙。
WordPress 有提供很多的外掛可以使用,Elementor 是最熱門的網站編輯器,但仍然有其他的外掛可以選擇。如果你想打造一個自己的網站,不用擔心會不得其門而入,不論是 WordPress 還是 Elementor,還是其他的編輯軟體,在網路上都能找到很豐富的資源。只要花一點時間研究,你絕對能做出一個獨一無二又好用的網站!
其他相關連結