在這個後疫情時代的2022年,台灣已經超過一半的中小企業都開始使用網站來增加網路上的形象或購物管道,網站幾乎和企業變成無法脫離的關係,而使用 WordPress 製作網站目前又為大宗,最直接的原因就是Wordpress 擁有非常大量且不同功能的佈景主題可以用使用者挑選。
只要有使用過 WordPress 的人就會知道,每一款佈景主題其實都有設定的使用者族群,例如專門給新聞媒體專用的主題,於是乎就有人問了:「那有沒有一款萬能的佈景主題?」
這就是這次的主題,本文今天將會介紹一款名為 Astra 的萬用佈景主題,以下會包含 Astra 佈景主題評價、優缺點與相關注意事項。
Astra 佈景主題是什麼?

首先介紹一下這款【Astra】的來歷,這款主題是由知名 WordPress 主題製造商 Brainstorm Force 所開發的佈景主題,據統計目前已經有超過一百萬次以上的啟用人數,而且評價也都是5顆星居多,是一款具有超高人氣的佈景主題。
那接下來就來詳細介紹一下這款主題的優缺點以及相關特色。
更多佈景主題請參考: WordPress 佈景主題推薦-最美最快的版面
Astra 佈景主題優點
1. 不僅輕巧且易上手
這款主題最大的特色就是「輕巧」,除了可以做出美觀又專業的網站,還能夠讓網站保持穩定快速的載入速度,所以才會擁有如此高的使用量與評價。
此外,這款主題還擁有「簡單、易上手」、「方便操作」等特性,對於初次使用 WordPress 製作網站的新手而言是一款非常好的選擇。
2. 能夠與 Elementor 編輯器完美互補
這款主題另外一個特點是能夠與全球知名的 Elementor 編輯器做到完美搭配,Elementor 編輯器最大的特點是只要透過區塊拖曳方式就能客製化網站,但最大的缺點就是載入速度慢,但正好 Astra 的特性能夠補足這個缺點。
3. 高度客製化也沒問題
由於主題本身的大小非常輕巧、而且也沒有太多內建的功能,所以可以依據自己的需求自行修改,再加上和許多外掛的相容性高,想要將網站做到非常高的客製化完全不是問題。
4. 使用邏輯能幫助新手更快上手
Astra 在使用上最大的優點就是可以「先設定全局設定」再來設定細節,這種方式的使用邏輯能夠幫助使用者快速了解 WordPress 的設定邏輯,不需要擔心新手一下子就需要面對密密麻麻的細節,可以更安心且快速的上手。
如何安裝 WordPress 佈景主題
如果你是一個初入 WordPress 的超級新手,那這個章節可以幫助你快速學習如何安裝 WordPress 佈景主題。
在安裝主題前先確認自己使用的架站軟體
在安裝主題之前,首先要確認的一個重點是:你是使用「WordPress.org」還是「WordPress.com」架站,正常我們提到「WordPress」就是對「WordPress.org」的通稱,那這兩者有什麼差異?
首先 WordPress.org 是免費的開源軟體,可以安裝任何佈景主題或者外掛不會受到限制。
但如果是 WordPress.com 就不一樣了,因為這是提供 WordPress 系統+服務的平台,最大的問題是免費方案有很多功能限制,一年要花上萬元才能使用完整功能。
本文建議初期可以先試用 WordPress.com 做測試,等到經營出一定心得再換過去 WordPress.org 做正式架站的動作。
最簡單的安裝方式
本文在這邊教大家一種最簡單的方式:「使用搜尋功能」
只要事先查好主題的名稱,就能夠去WordPress的系統後台搜尋主題或外掛名稱,之後再依照系統的指示進行安裝即可完成。

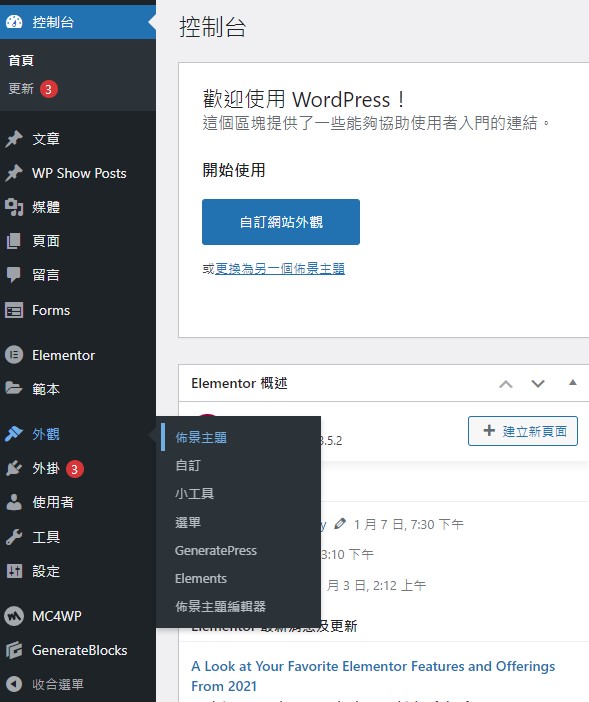
簡單的流程為登入 WordPress 後台,前往外觀 > 佈景主題 > 安裝佈景主題 > 搜尋想要的主題或自訂分類 > 安裝主題 > 啟用主題
這樣就是使用「搜尋」方式安裝主題的方法與流程。
如何使用 Astra 佈景主題及設定
接下來就進入到教學的部分了!
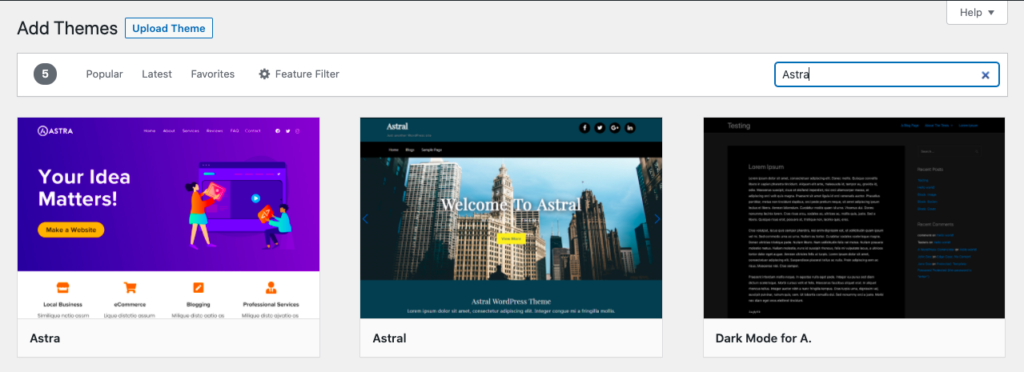
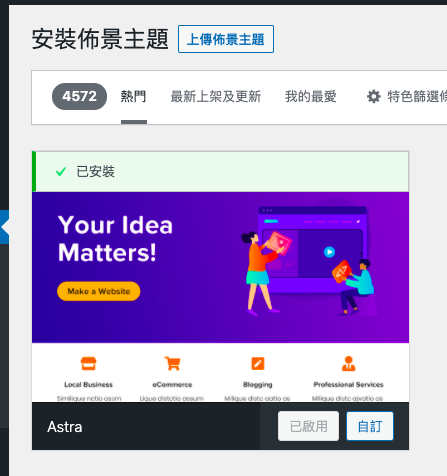
首先按照上段的「安裝方式」,先前往後台 前往外觀 > 佈景主題 > 安裝佈景主題 > 搜尋Astra >
只要跟著以上步驟就可以找到 Astra 主題,按下「安裝」後接下來就要去後台按下「啟用」才算是真正套用主題喔。


使用模版前須知
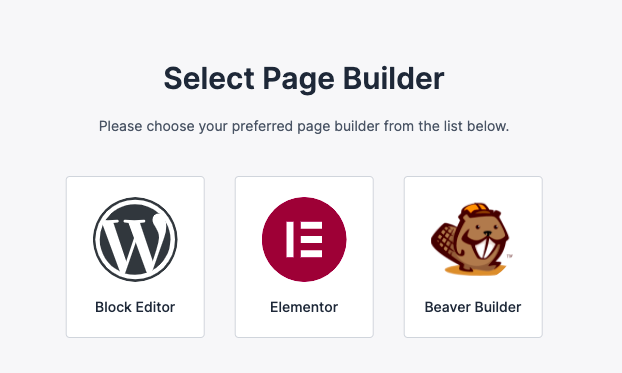
接下來就正式進入到使用 Astra 模板的教學,Astra 有多種風格樣板可供挑選,不過需要安裝相關外掛,可以跟著以下步驟操作:
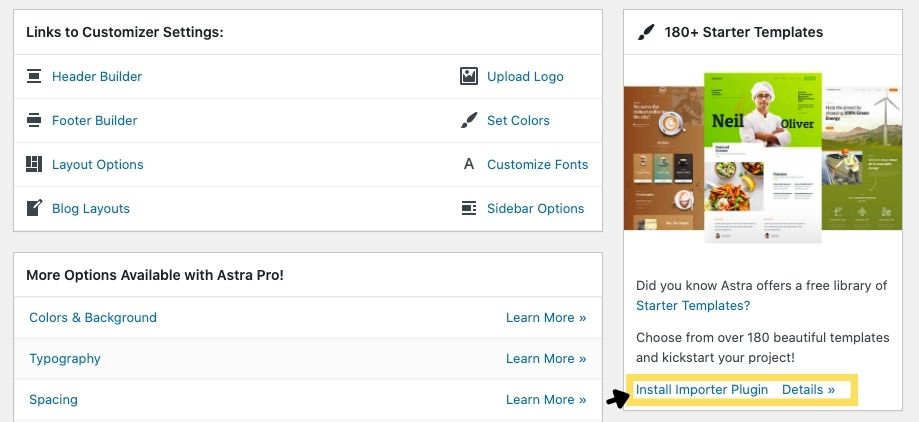
前往 WordPress 外觀 > Astra Options,點 Install Importer Plugin,會自動安裝 Astra 模板外掛。


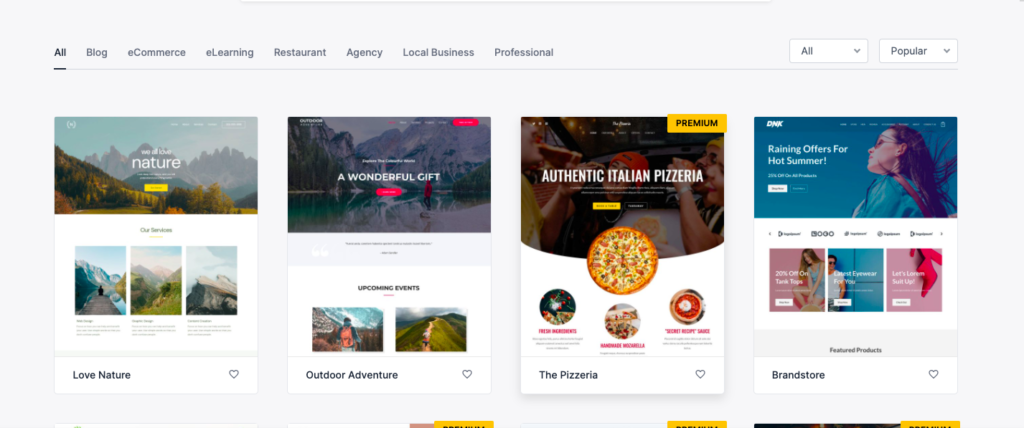
接下來正常會看到如下圖中有許多 Astra 使用 Elementor 編輯器做的起始模板,找到喜歡的模板點擊,就可以進行全站安裝或者單一頁面安裝。

以上是使用 Astra 風格模板外掛的模板須知,只要利用這些模板就不用從頭開始架站,能夠省下許多建置網站的流程時間。
Astra 功能列表總覽
那接下來這一段會介紹 Astra 有哪些功能,首先回到外觀,按下「自訂。」

Astra主題之所以容易上手,原因是因為它把整個頁面分成簡單幾個區塊,使用者想要改什麼,可以直接針對某一個區塊直接做調整,操作上十分直觀。
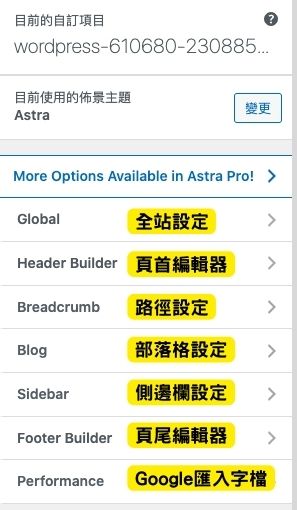
首先整個大綱功能如下圖,細節功能補充在後續。

- Global(全站設定):點開後會看見四個英文,分別代表如下:Typography為文字設定、Colors為風格顏色、Container為容器設定、Buttons為按鈕設定。
- Header Builder (頁首編輯器):點開能夠設定網站的Logo、網站選單、佈局成列、顏色調整、是否為透明頁首等功能。
- Breadcrumb (路徑設定):則是指網站路徑出現的位置。
- Blog(部落格設定):可以設定的地方有 Blog/Archive文章列表、Single Post 單一文章。
- Sidebar(側邊欄設定):這裡可以設定各頁面是否顯示側邊欄以及做側邊欄寬度的調整。
- Footer Builder(頁尾編輯器): 0可以調整上 / 中 / 下層頁尾,並自由設定頁尾工具、頁尾佈局、頁尾樣式等區塊。
接下來本文會一個一個做詳細的介紹與教學。
Global 全網站設定
全網站設定顧名思義就是能夠改變整個網站的設定,例如網站的文字、風格顏色、佈局設定等,主要又分成以下幾大項:
基本文字設定
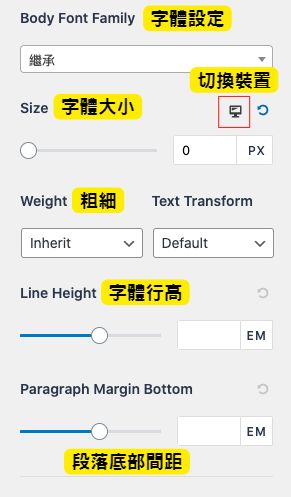
點擊 Typography,即可看到以下功能,編輯完記得要按下發佈!

網站標題文字設定
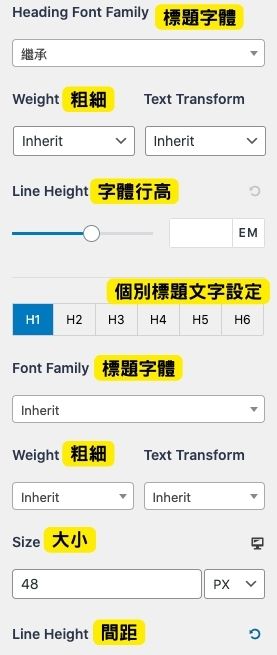
點擊 Typography,往下拉後會看見如下圖的設定,按照功能分別能夠調整標題文字,當然也包括文章、頁面標題等等。

其中 H1 ~ H6標籤代表標題文字大小,如果有想要優化 SEO,這部分就會是很重要的設定!
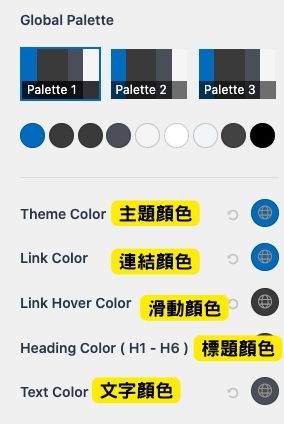
基本顏色設定
點擊 Colors就可以調整網站文字、主視覺、連結、標題、背景顏色等。

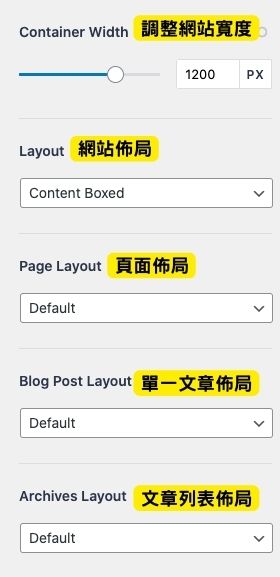
網站佈局設定
點擊 Container 可調整全站、頁面、文章列表、單一文章、商品列表等佈局,另外還有相關呈現樣式的設定都可在這裡找到。

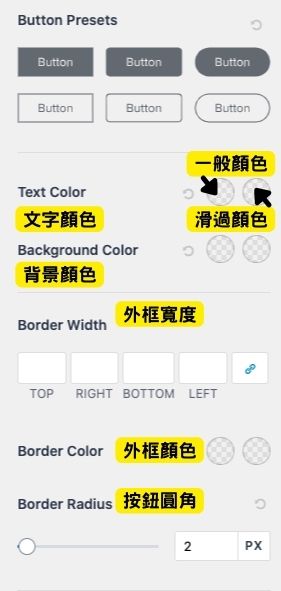
置設定內按鈕設定
點擊 Buttons 可以調整按鈕相關設定,像是按鈕顏色、文字顏色、內距調整等設定,點內距調整的小圖示,就可針對不同裝距。

以上就是Global相關區域的功能介紹。
Header Builder 頁首編輯器
Header Builder設定主要功能是讓用戶能自行客製化網站頁首。
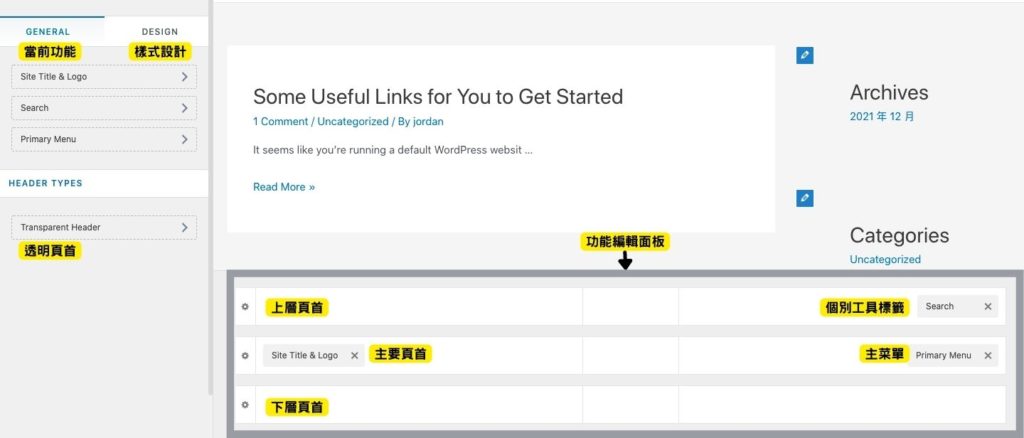
下圖是 Header Builder 的主要功能一覽:

另外簡單用文字說明一下功能列表:
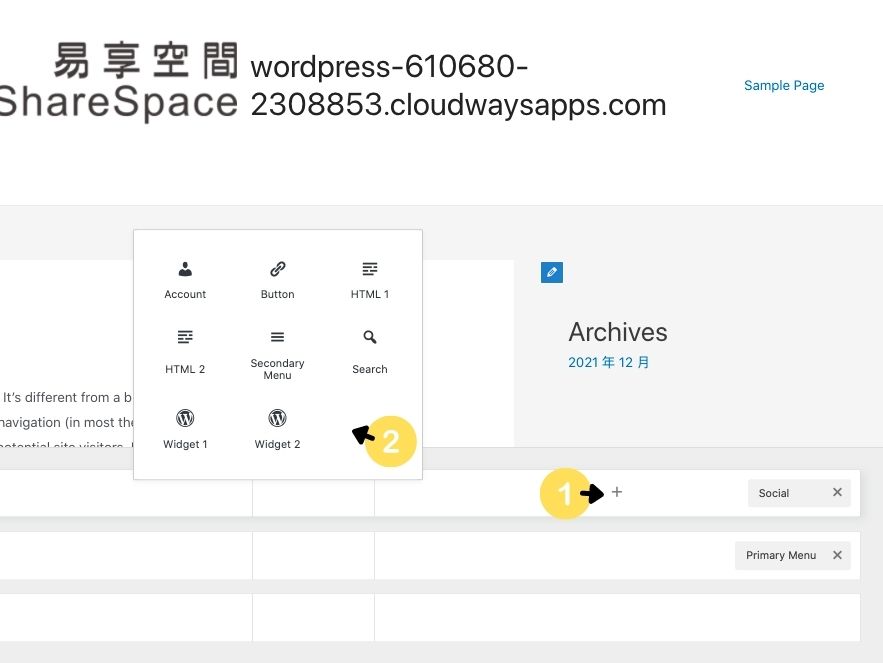
- 功能編輯面板:滑鼠移至指定區塊上,就可以新增不同的網站小工具,例如按鈕、連結等,小工具也可拖曳排序。
- 個別工具編輯:點擊小工具,就能進行指定編輯,像是上圖我新增了一個Search搜尋工具,點擊它就能進行搜尋站內內容。
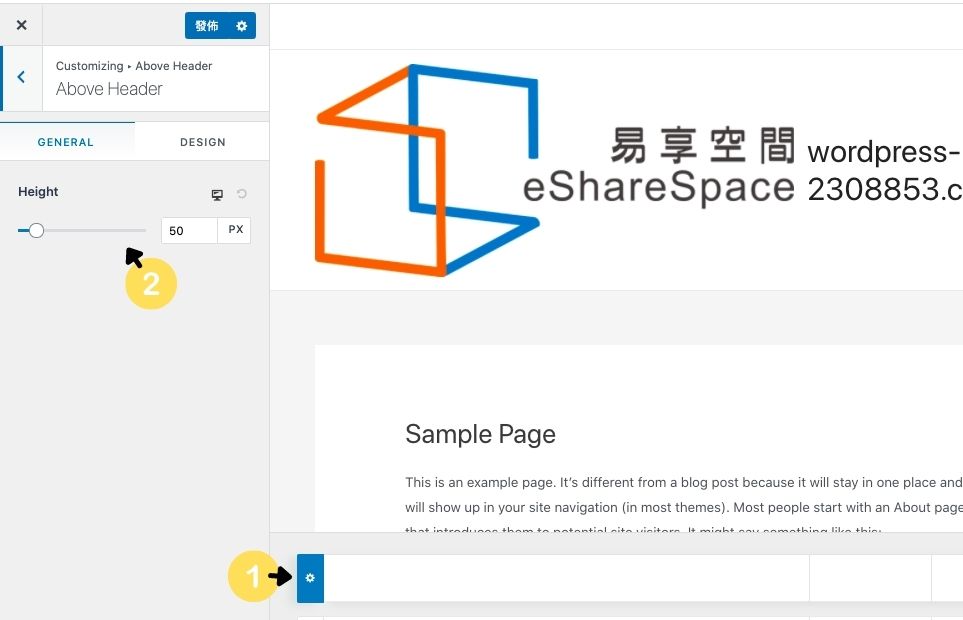
- 上層/主要/下層頁首:主要分為 3 層頁首項目,點擊齒輪icon就可以進行編輯。
- General當前功能:根據點擊的項目不同,會進行可設定項的切換。
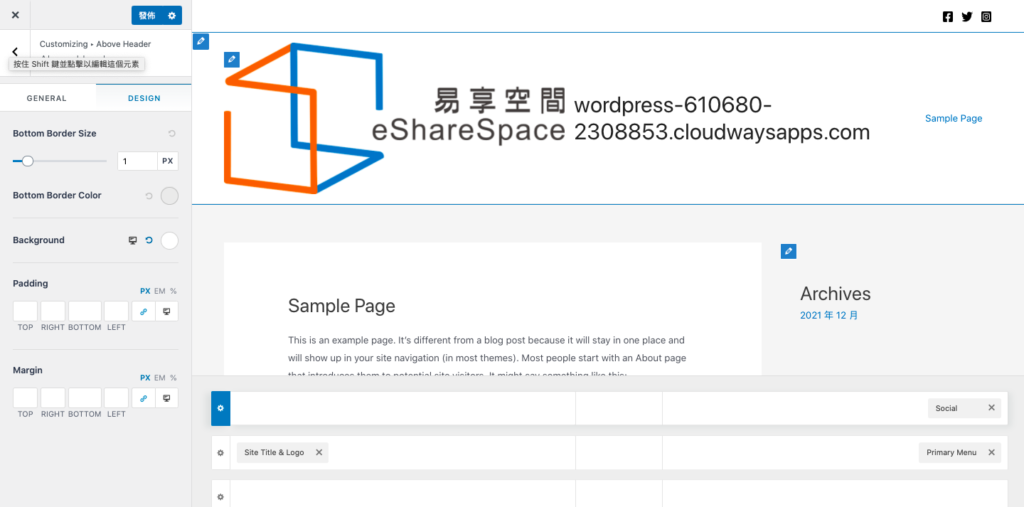
- Design樣式設計:可以編輯網站樣式的地方,例如顏色、內距離、外距離等。
- Transparent Header 透明頁首:Astra主題有分為「 一般頁首 」和「 透明頁首 」兩種,而 Astra 有些風格樣板會使用到透明頁首,通常當發現到編輯樣式時畫面卻沒有反應,那就可能就是用透明頁首,這時候就需點擊進入編輯。
接下來就用3個步驟實際操作示範網站頁首的調整:
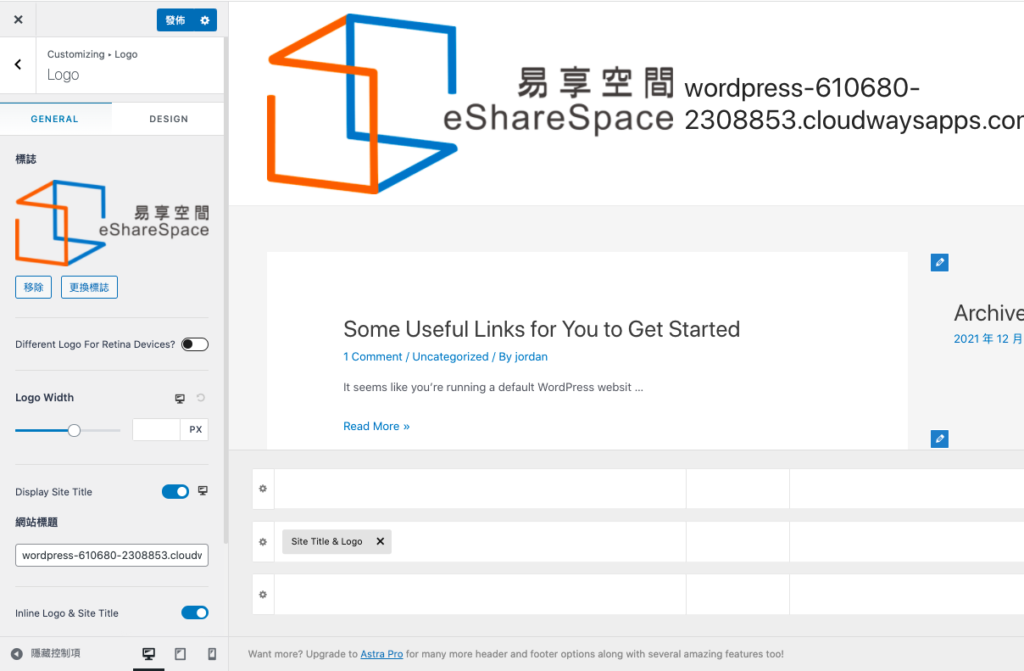
Step 1:編輯網站 LOGO
首先點擊 Site Title & Logo,就會自動切換到 Logo 設定欄位。
再點選標誌即可上傳 Logo ,後續後可調整大小(點擊電腦圖示,可針對不同裝置設定大小),而 Display Site Title 可依照需求是否隱藏網站標題。


Step2:編輯網站選單
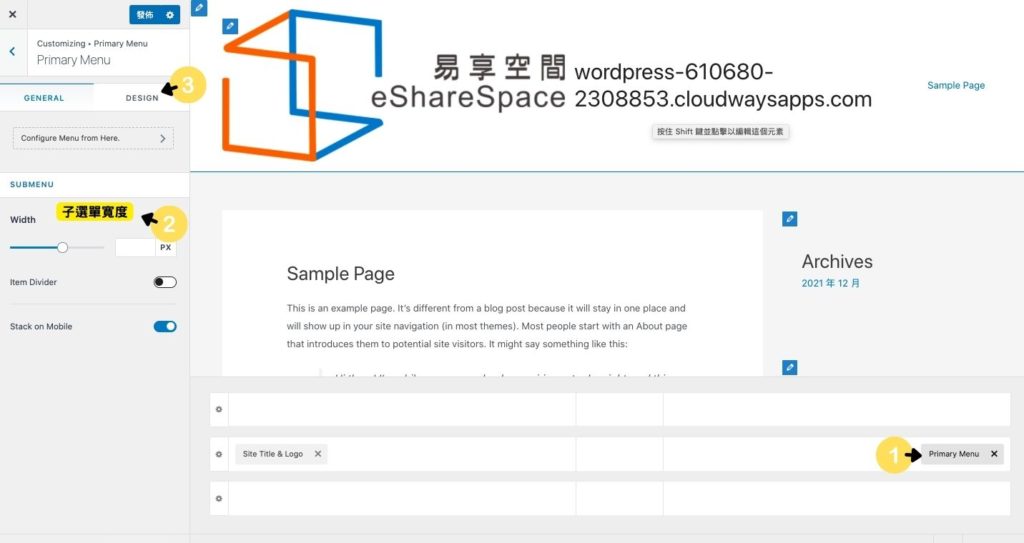
Astra 的電腦版選單(Primary Menu)和手機版選單設置的地方不一樣,需要在不同的地方進行點選設置。
首先介紹電腦版選單的功能,如下圖:
點擊選單編輯 icon,左邊可編輯子選單寬度、進場效果、底線分割等,然後點擊 Design,前往選單樣式編輯。

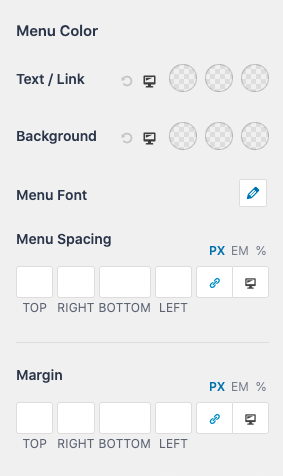
點擊 DESIGN 可編輯選單樣式,像是文字顏色、背景顏色、字體樣式、內 / 外距離等細部功能。

以下用文字簡單說明:
Menu Color(Text / Link) : 代表選單文字顏色,有 3 個圈圈顏色分別是「 一般 / 滑動 / 激活 」狀態時,所呈現的顏色。
Menu Color(Background):選單背景顏色。
Menu Font :選單字型,可調整字型相關樣式。
Menu Spacing: 選單內距離。
Margin:選單外距離。
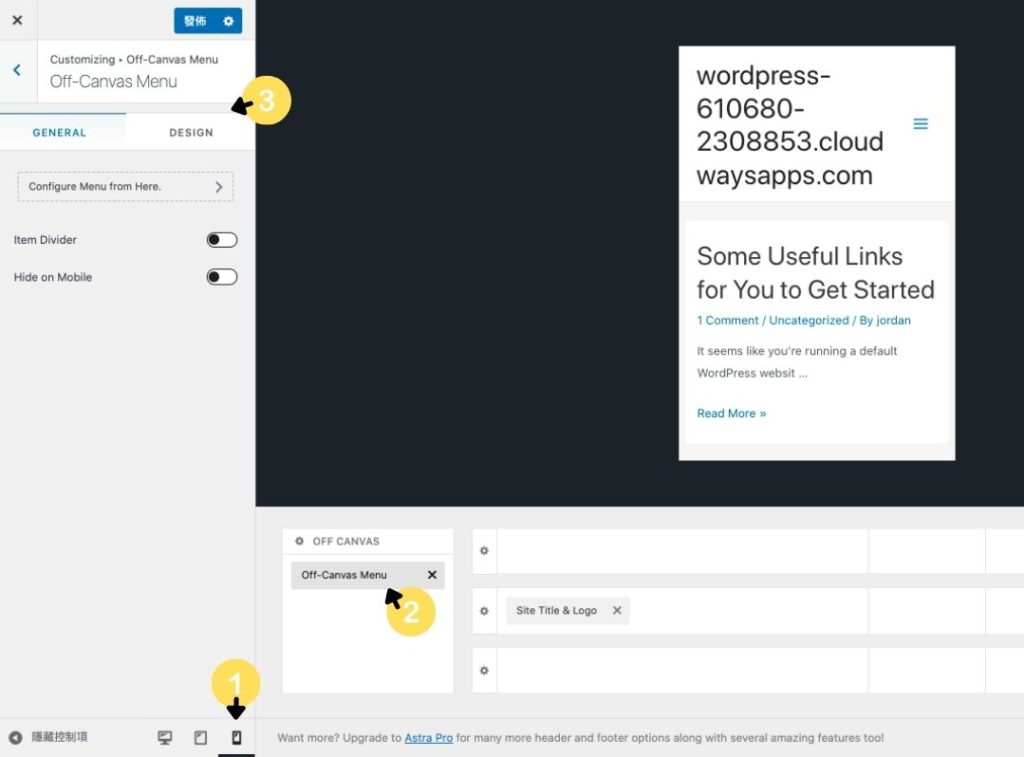
接下來是手機版,切換到手機版視窗,點擊 Mobile Menu 手機版選單,就可設定相關樣式,完成後記得儲存。

Step3:設計 Above Header 上層頁首
點擊上層頁首的加號,就可新增小工具,本文用 Social 社群工具作為範例。

再來點擊 Social 社群工具,左邊會出現可設定項目,可自由新增社群圖示、修改社群連結、修改顏色等。
點擊上層選單齒輪 icon,設定選單高度。

點擊 Design 設計上層選單樣式,可調整背景、內距外距離等 ..,最後記得儲存。

如此一來,網站頁首就能輕鬆變得更加美觀!
以上就是關於Astra 的Header Builder頁首編輯器的操作介紹。
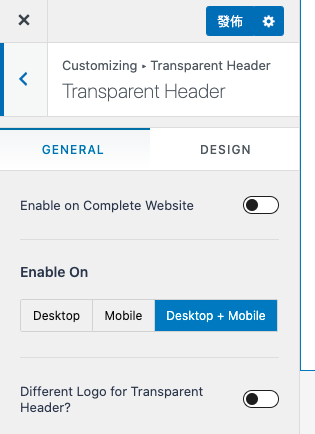
另外這邊也要提醒,在前面中有提到,在 Astra 中有些風格是使用「Transparent Header 透明頁首」進行設計,如果用戶想要設定的話,要記得去如下圖的地方進行設定。

這邊也簡單用文字說明一下分別代表的意思:
- Enable on Complete Website:是否把透明頁首應用在全網站。
- Enable On:可選應用在哪個裝置,例如手機或平板。
- Different Logo for Transparent Header:是指在透明頁首的情況,是否使用不同 Logo。
Breadcrumb 路徑設定
Breadcrumb路徑設定,就是「 網站當前路徑 」的意思,只要前往Breadcrumb 就可以設定,不過通常這個地方比較少人調整,所以下面就只做簡單介紹。
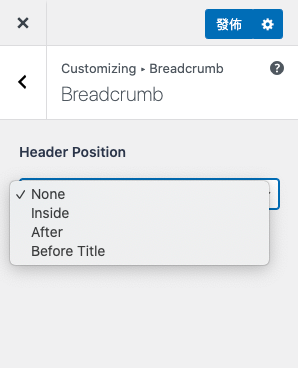
首先點進Breadcrumb,就會發現能夠調整的地方,而網站路徑顯示位置,是用 Header 頁首做為基準點,點開後會發現四個如下圖中可設定的位置,分別各代表:
- None 不顯示
- Inside 頁首中
- After 頁首後
- Before Title 標題前

Blog 部落格頁面設定
Blog 部落格頁面設定,主要有「Blog / Archieve 文章列表」、「Single Post 單一文章頁面」這兩大項可以調整。
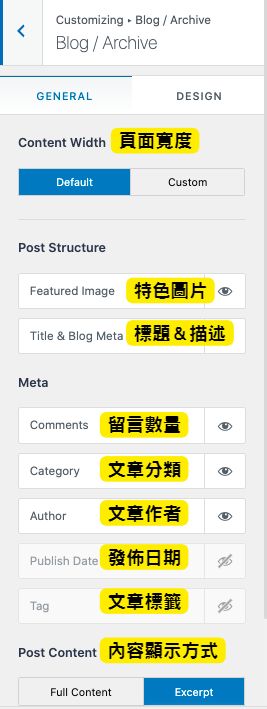
首先介紹 Blog / Archieve 文章列表,主要是調整文章列表相關的設定,調整完畢可以前往網站的文章列表頁去看調整後的改變,就能知道前後差別。
以下用文字簡述各設定分別代表的功能:
- Content Width 內容寬度:可調整頁面寬度。
- Post Structure / Meta 文章結構&描述:有多種可顯示的區塊,點擊眼睛 icon 可顯示或關閉,欄位可拖放排順序。
- Post Content 內容顯示方式:有 Excerpt 摘要、Full Content 完整內容,這兩種內文顯示方式。建議選 Excerpt,預防頁面過長問題。
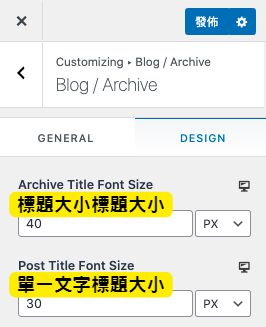
- Title Font Size:可調整文章標題大小,也可針對不同裝置調整大小。
另外還有一個「Single Post單一文章頁面」其實就跟上面可調整的功能差不多,差別在於是應用在單一文章頁面而已。


Sidebar 側邊欄設定
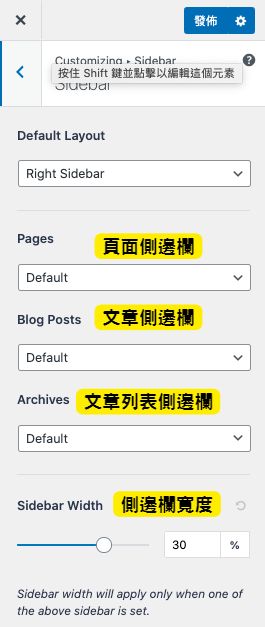
接下來是 Sidebar 側邊欄設定,可以調整網站各頁面的側邊欄佈局。

有幾種側邊欄佈局可選擇,分別是:
- Default 預設
- No Sidebar 不顯示
- Left Sidebar 左側邊欄
- Right Sidebar 右側邊欄
以下用文字簡單介紹分別代表的意義:
- Default Layout 預設側邊欄佈局:就是全站頁面都會出現右側邊欄,那如果有指定頁面不想顯示可以各別到文章或頁面更改為No Sidebar。
- Pages 網站頁面:這邊指的是WordPress 頁面類型。如果已經知道頁面設計會比較多變化、頁面會需比較寬一點,那就可以選No Sidebar。
- Blog Posts 單一文章:這邊因為剛剛在 Default Layout 已經選擇 Right Sidebar,所以這裡選 Default 就會套用設定。
- Archives 文章列表:這邊因為剛剛在 Default Layout 已經選擇 Right Sidebar,所以這裡選 Default 就會套用設定。
Footer Builder 頁尾編輯器
Footer Builder 頁尾編輯器,其實跟前文中提到的 Header Builder 操作方法大同小異,都是能夠讓用戶客製化網站的編輯功能。
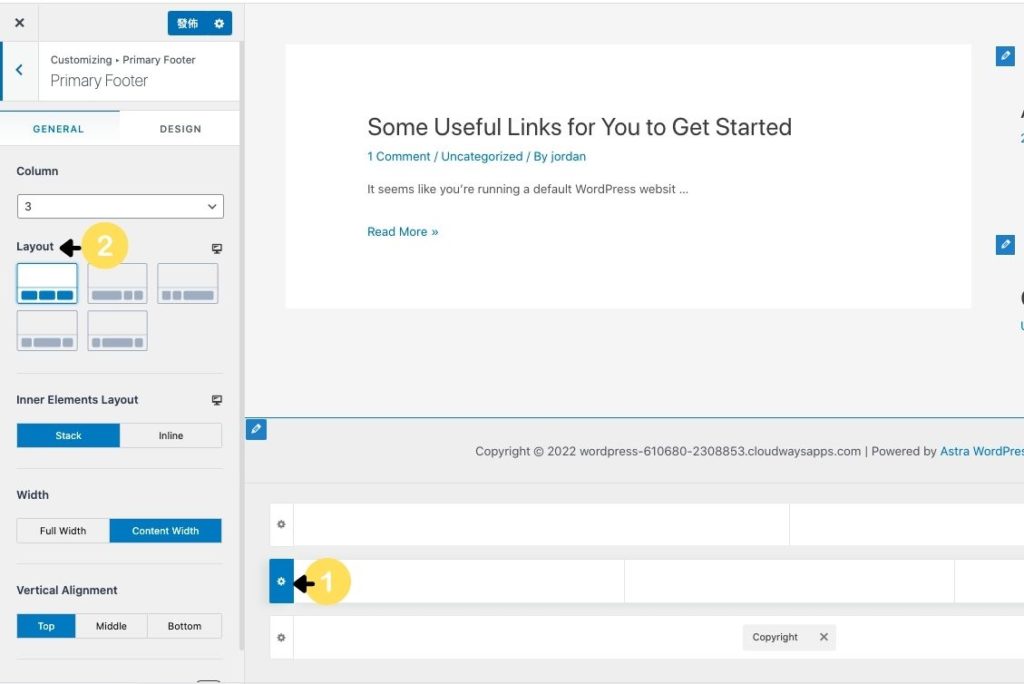
如下圖中可看見,一樣有分為上中下層頁尾,點擊要修改的齒輪,能個別調整顯示欄位&佈局樣式。

以上就是 Astra 免費版的簡易介紹設定教學!
Astra 佈景主題常見問題
看完以上的介紹,相信大家應該對於 Astra 佈景主題都有一定的了解且收穫滿滿,最後本文在整理幾個大家常見的問題做個最後總結。
Astra 布景主題是免費的嗎?
Astra Theme 分成免費版本與付費版本(Pro),免費版本可以直接下載並使用,這裡也不建議一開始就購買付費版本,可以先使用免費版本,覺得適合自己再花錢購買即可。
Astra Theme 有哪些方案?
Astra Theme總共有三種方案以及兩種合約長度,不過在官網中也會不定時舉辦折扣活動,方案如以下:
年約制
1. ASTRA PRO:47美金/年
2. ESSENTIAL BUNDLE:169 美金/年
3. GROWTH BUNDLE:249 美金/年
終身制
1. ASTRA PRO:249 美金
2. ESSENTIAL BUNDLE:499 美金
3. GROWTH BUNDLE:699 美金
為什麼選擇Astra WordPress佈景主題?
最後再總結一次幾個 Astra 的主要優勢:
- 本身禁用 jQuery 改使用 Vanilla JavaScript,能達到更好的效能。
- 主題大小只有超輕僅有50KB,相較於其他主題非常的輕量。
- 擁有多種免費內建網頁模板可以使用。
- 能夠與多款主流編輯器完美兼容,例如:Elementor、Beaver Builder、Gutenberg等。
- 在 GitHub 上擁有 100% 開源程式碼。
- 主題自帶基本 SEO 結構化資料標記,對於 SEO 優化非常加分。
總結
只要找到一款好用且自己能夠上手的免費主題就能夠媲美付費的主題,在滿滿的主題海中希望大家都能找到自己適合的來去建置網站,也希望本文的介紹能夠對想使用 WordPress 自架站的新手得到幫助。
希望這篇 Astra 佈景主題評價對正在選擇 WordPress Theme 的你有幫助,如果有任何問題歡迎來信詢問。
其他相關連結