在網際網路越來越發達的21世紀,電子商務,也就是電商,成了最流行的 B2C (Business to Customer)媒合平台。
在這個世代,當企業端要將產品介紹給消費者的時候,第一個想到,也是觸及率最高的方式便是使用電子商務。若您想要在網站上銷售自己的產品,除了考慮所費不貲的網路商店平台以外,自己架設網站不失為一個經濟實惠又具備多樣化選擇性的選項。
今天這篇如何架設網站賣東西教學文章,將會帶你利用 WordPress 與 WooCommerce 架設你第一個電商網站。
1. 架設網站方式選擇

在台灣,網路商店平台的價格並不便宜,較為基本的方案就要3000元左右/月,能使用的功能不多,若要升級成進階版,每個月可能要花費5000-6000元。如果是事業剛起步,想要使用更經濟實惠的方法,可以考慮自己架設網站,這邊推薦 WordPress 的 Woocommerce。
WordPress 是一個廣為人知的網頁架設平台,使用其底下的網路商店架設外掛 Woocommerce 來打造網站是免費的,需要支付的只有網址跟虛擬主機的費用,一年的價格可以低至2200元,對於新創事業來說相對划算。網路商店的各種功能,例如:基本的商品陳列、訂單管理以及金流、物流串流;進階的會員、優惠管理等等,還有各種外掛提供不同的功能,都能輔助你的電商事業。
介紹了架設網站的軟體,接下來要說明的主題是虛擬主機。
2. 虛擬主機推薦

你的網頁設計出來之後必須要放在主機上並註冊網域,可以想像成是蓋房子的土地以及申請地址,你的 IP就是你主機的位置,也就是土地,而網址則是你的門牌號碼。
使用 WordPress 製作網站之後,要如何選擇虛擬主機呢?
由於近年來 WordPress 的使用人數大幅增長,許多虛擬主機公司開發了適合 WordPress 網站使用的主機,支援了 WordPress 軟體安裝以及網址與主機一鍵申請的功能,還有專為 WordPress 開發的外掛自動升級、網站速度優化,各家的主機也有不同的客製化功能。
由於主機對於網站速度影響甚鉅,為了網站能夠順暢運作,那麼受到 WordPress 官方認證並且有良好支援功能的虛擬主機公司 Bluehost 自然就是使用者的首選了。
作為全球最大的虛擬主機公司之一,Bluehost 的全年網站連線穩定性有99.9%以上的正常運行時間,保證訪客可以連上網站。價格屬於經濟實惠的中低價位,在這個價位階層中,Bluehost 支援 WordPress 網站的連線速度可以算得上名列前茅,對剛進入這個領域的使用者而言,CP值很高!Bluehost還搭配了24/7的線上客服,有任何問題都可以詢問隨時詢問。
3. bluehost 方案選擇

介紹完 Bluehost 這款支援 WordPress 的虛擬主機之後,我們必須考慮的還有主機租用的方案,在這一步可以根據自己的需求來選擇適合自己的方案。
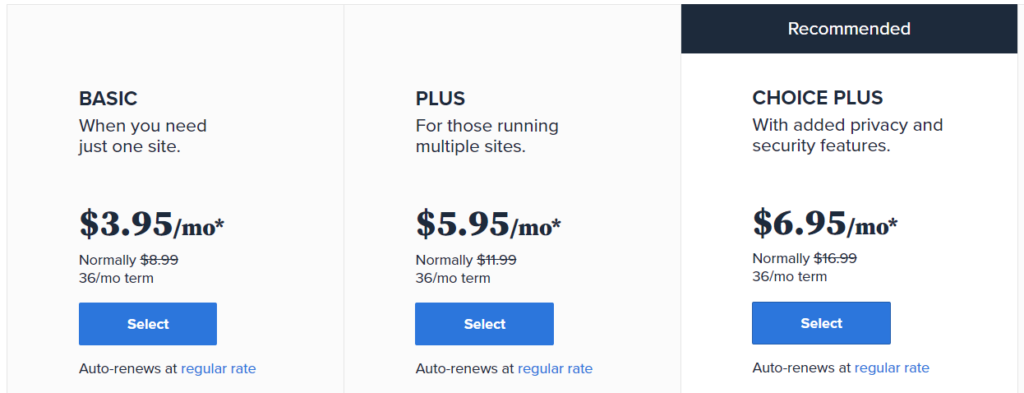
前往 Bluehost 的網站,選擇 WordPress下的 WordPress Hosting,往下滑就會看到 Bluehost WordPress的主機方案。總共有4種方案,分別是 Basic、Plus、Choice Plus以及Pro。
每一種方案都享有第一年免費的個人網域、SSL免費憑證、自動安裝與更新 WordPress 功能以及24/7全年無休的客戶服務,全包式的 Package 方便又划算。
對於初入網站架設領域的使用者,Basic 跟 Plus 方案已經很夠用了,如果只有架設一個網站的需求,選擇Basic 方案即可,50GB的儲存空間基本上非常足夠;有多個網站架設需求才需使用到 Plus 方案,而 Plus方案則享有無限的儲存空間。
Bluehost 註冊網域和租用主機是分開計算的,註冊網域第一年免費,第二年開始收費,費用根據網址的名稱有所差異,最常見的.com是一年12.99美元(約370台幣/年)。
租用主機方面,Basic 方案是2.95美元/月(約1062台幣/年),Plus方案則是5.45美元/月(約1962台幣/年),所以最基本的方案搭配下來,一年只要不到台幣2000元!
4. 網域申請+租用虛擬主機

接下來用簡單的三個步驟跟各位說明如何申請網域跟租用虛擬主機。
步驟一:前往 Bluehost,在WordPress 的選單下點擊 WordPress Hosting,選擇你想要的方案。如果要申請新網域,就選擇 Create a new domain,如果已經有網域名就選擇 Use a domain you own,輸入之後點擊 Next。
步驟二:填寫申請資料,全部都要使用英文,注意電話號碼的填寫,前面已經有國際碼+886了,所以手機電話去掉0填入即可(市話需加區碼,一樣去0)。輸入完資料記得確認選擇的方案是一年的Basic方案,首購會送一年的免費網域使用。付款方式使用信用卡,記得勾選同意服務條款,這樣就可以完成個人網域與主機的申請了。
步驟三:申請後 Bluehost 會將收據傳至信箱,接下來就能創建帳戶了。點擊 Create your account,你的網域名稱就是你的帳號,做完這步之後你就有了你自己的網域以及主機囉!
5. 建立 WordPress 網站
第一次登入 Bluehost 網站,它會協助你安裝 WordPress 網站,接著就可以在 My Sites 裡找到剛架設完成的網站,從這裡可以進入網站或是管理網站,點擊 Manage Site 便可以進入 WordPress 後台;點擊網域連結的話是進入前台,在剛設定好的時候有可能出現臨時網域而非你剛設定好的網域,這是很正常的。
第一次登入後台,建議先更改網站語言以及網站標題等等主要的項目,方便之後的操作。如果使用時遇到問題,可以參考 WordPress 的後台教學。
6. Bluehost 其他設定

建立好 WordPress 網站之後,我們還需要完成一些事項,最重要的就是到 Bluehost 寄給你的 Whols 認證信內點擊連結進行認證,這樣就可以完成了。
接下來在瀏覽器輸入你的網域名稱,確定新網域生效之後到 My Sites 裡點選 Manage Site ,接著在Settings 裡把 Site URL 與 Home URL 更改為正式網域即可,記得點擊 Save updates 儲存。
SSL (Secure Sockets Layer),安全通訊協定,是在瀏覽器與主機伺服器之間建立加密連結的方式,平常如果在瀏覽器的網址欄看到一個鎖頭便是在 SSL 連線狀態下。SSL 可以保障訪客連線時不會顯示不安全網站,也可以幫助網站SEO。
在 Bluehost 的 My Sites 中的 Security 下選擇開啟 Free SSL Certificate,就可以完成認證了。
7. WordPress 主題安裝+使用購物模板

第一次使用WordPress,要如何才能輕鬆上手呢?
WordPress內建佈景主題,從後台內進入外觀下的佈景主題,點選「安裝佈景主題」。搜尋 Astra 並安裝其提供的免費版本,再啟用此主題。
Astra提供了很多簡易又美觀的模板,安裝後,在外觀下的 Astra Options 點擊底下的 Install Importer Plugins,安裝並匯入外掛就可以直接使用。
啟用外掛之後在Select Page Builder中選擇Elementor編輯器,先搜尋 Brandstore 後點擊 Import Complete Site 進行安裝,設定的部分可以使用預設值就好,先適應一下模板操作,模板安裝完成後就會在前台看到成果了。
8. 新增&編輯第一個商品
套用 Astra 的模板設定,後台會幫你內建商品品項,從中修改會更容易。進入商品內的所有商品,可以新增、編輯、刪除。
點選編輯之後,首先設定商品名稱與商品連結,再來就是內文介紹的部分,接下來可以設定商品的形式,有簡單商品、組合商品、外部/加盟商品以及可變商品。
其他細項例如庫存、運送方式等等,都可以在這裡做修改,設定商品分類、商品標籤與上傳商品圖片,或是在 Astra Settings 為特定商品作客製化版面設計,在這些都設定好之後,就可以按更新或是發佈讓它出現在網頁前端了。
9. 設定商品分類&標籤
商品內的分類中可以新增或是編輯分類,輸入名稱、代稱(商品分類的網址)、上層分類,再新增縮圖後(自選),便能將商品加入分類。
想要在首頁顯示分類的話,在WordPress的外觀中的自訂底下有「選單」的設定,可操作顯示商品分類。
想要將分類做排序的使用者,可以使用 Category Order and Taxonomy Terms Order 這個外掛來做分類排序,安裝後到 WordPress 商品下的分類法排序後可以用拖曳的方式進行排序。
10. WooCommerce 商店&金物流設定

既然這是一個購物網站,那麼商店的資料設定與金流、物流的設定絕對不能省。
在 WooCommerce 的設定內的一般輸入商店的資料,銷售、運送的地區可以自行設定,還有貨幣的選項記得也要設定。設定內的商品中可設定庫存,啟用庫存管理便能自動同步剩餘庫存數量與銷售頁面的顯示。
至於金流與物流的部分,在台灣金流的預設通常是信用卡付款、貨到付款或是超商代碼付款,內建也有銀行轉帳付款,除了信用卡付款外的方式都在設定內的付款中可以找到,輸入需要的資料即可。
信用卡付款的部分需先註冊綠界科技的會員,完成設定之後前往 WordPress 安裝 ECPay Payment for WooCommerce 以及 ECPay Logistics for WooCommerce,要上線運作的時候再將綠界會員內的界接資料改為正式的即可。
物流的類型則是有單一費率、免費運送與自行取貨,可新增內容,也可以設定達到免運的門檻,系統才會自動選取的功能。
11. 新增&編輯網站頁面
使用先前安裝 Astra 時選擇的 Elementor 外掛,在新增頁面中可以看到「使用 Elementor 編輯」的按鍵,點擊後出現的是視覺化設計面板,可以用拖拉的方式調整版面。在頁面的全部頁面裡,會有所有頁面的清單,使用外掛做編輯之後就不要再用 WordPress 預設的編輯器去做更改了,不然好不容易編輯好的版面可能會大亂唷。
12. 調整網站選單&更換 Logo
如果想要更換網站的 Logo 要怎麼做呢?
首先點選 WordPress 網站最頂一列的自訂,就會進入 WordPress 的視覺化編輯器,在Logo旁邊會有一個筆的圖案,點下去就可以修改。
如果想要修改網站的選單,進入WordPress 後台的頁面中的全部頁面,找到你要編輯的頁面點選快速編輯,打上標題以及你想要的網頁名稱,它會加在你網域名稱的後方成為網址。修改完之後選單名稱會自動抓取頁面標題,這樣就完成編輯了。
13. 新增文章列表頁面&側邊欄設定
要如何在網站的主選單內建立「文章列表」的選單,並且列出網站上的所有文章?在這裡教你用四步驟完成它。
步驟一:新增空白頁面。在 WordPress 後台的頁面內新增頁面,任意輸入標題,內容留白即可,再將其他設定完成。
步驟二:更改閱讀設定。設定中的閱讀設定,將文章頁面的選項設定成「文章列表」的頁面。下面的「資訊提供中的文章顯示方式」則改選內容摘要的選項後按儲存。
步驟三:將文章列表放入選單。在外觀的選單中將文章列表新增至選單,可以用拖曳的方式調整順序。
步驟四:設定主頁面的側邊欄。到外觀的 Astra Options 內點選 Sidebar Options,將 Default Layout 改成 Right Sidebar,而 Pages 則選擇 No Sidebar,Blog Posts 跟 Archives 使用 Default 即可。這樣文章列表的連結就會出現在選單上囉!
14. 新增第一篇文章
有內容的文章絕對是吸引訪客上門的好方法,在 WordPress 中,我們前面設計過的頁面跟現在要說明的文章是不同的東西,在這裡做個簡單的介紹。
WordPress 新增文章預設使用的是 Gutenberg 編輯器,左上角的加號讓你可以自由加入圖片/影片、段落;甚至是清單或者是按鍵都可以加入,功能算是還蠻多樣化的。編寫好文章之後,記得設定網址路徑、將文章分類、選擇封面照片,還有各種進階設定,一切都完成之後就可以發佈文章了!
15. 設定文章分類&標籤
要將寫好的文章做出分類,前往後台的文章下的分類便可以新增;至於標籤則是在文章下的標籤中新增,這些都可以幫助你網站的訪客更快地找到自己需要的資訊!
16. 網頁區塊+小工具設定
想要在頁面上新增一些區塊嗎?
在這裡示範如何用 WordPress 預設的小工具新增搜尋、分類以及近期文章這三種功能。
在外觀中選取小工具,找到「搜尋」,下拉選擇 Main Sidebar,點擊新增小工具;用同樣的方式將分類和近期文章的功能也加入。頁面中的其他欄位也可以新增工具,端看你的需求,試試看就能為自己的網站做出最適合的設計!
17. 更改 Footer(網站頁尾)
要如何編輯頁首頁尾呢?還記得前面使用過的 Astra 中的 Elementor 嗎?
Header Footer & Blocks 這個外掛讓你可以用Elementor編輯Astra頁面的頁首頁尾。
在外觀中的Header Footer & Blocks 中,找到 Footer下的 Elementor 編輯的選項,就能點擊進入視覺化頁面,非常方便修改,根據你的美感來運用它吧!
18. WordPress 外掛安裝+管理
我們已經安裝了幾個 WordPress 的外掛,作為完全開源軟體,WordPress 有高達五萬個外掛可以使用,在外掛的選項進入安裝外掛,可以搜尋到你需要使用的功能。
建議可以安裝 Jetpack ,這是一個官方的外掛,可以提升安全性、速度優化、備份等等功能。
Rank Math 則是 SEO 優化,提升你網站的 SEO 。
最後是 WPForms,是一個優質的表單設計外掛。如果有其他需要的功能,都可以搜尋看看。
已安裝的外掛也可以做管理,停用或是刪除不必要的外掛對於網站連線速度有益。
19. Astra 主題+Elementor 外掛組合
前面介紹過 Astra 強大的主題模板以及 Elementor 優秀的視覺化編輯器,對於新手非常友善,現成的模板也有一定的美感,想要做客製化的調整也很容易,最重要的是它們都免費!因為非常多人使用,還有很多其他的外掛可以做搭配,初學者用這個組合就對了!
要調整 Astra 主題的排版,進入外觀的 Astra Options 就能做各種調整,有更多需求的使用者也可以購買進階版,是一個很不錯的購物網站主題選擇唷!
Elementor 是非常多人使用的頁面編輯器,不需要會寫 code 就可以做網頁設計,是許多人趨之若鶩的原因,再加上視覺化編輯的方式非常直觀又可以馬上看到效果,絕對是新手必備。
20. 網站提交 & Google Analytics 分析

要如何增加網站的流量?
Google Analytics (以下簡稱 GA )是一個很好用的工具。
GA能夠分析網站的流量,藉以了解受眾的喜好,用以針對目標客群或是潛在客群做行銷,吸引客群的注意力,增加網站點閱率、留存率以及商品轉化率。
前面提到的 SEO 相信各位都稍微有所了解,做好 SEO 可以提升網站在搜尋引擎頁面的能見度,主動提交網站地圖( Sitemap )是一個好方法,以 Google 為例,提交對象是 Google Search Console ,當網站在搜尋結果出現後才會有訪客藉此進入,增加網站的流量。
要使用 GA 分析網站流量,必須將其追蹤碼嵌入你的 WordPress 網站中,在剛開始就可以加入設定,方便做關鍵字行銷,以及後續的 SEO 策略。
總結
在這個網路極度發達的世代,不管是實質的產品還是虛擬的服務,都可以經由網路販售創造大量的營業額。不論是個人的品牌還是中小型企業,在官方網站這一塊若不需要太大規模的平台,用以上介紹的架站平台和外掛來自行架設網站,是一個相當經濟實惠的方式。現在網路資源非常多,這篇的內容主要聚焦在用最少的金額卻又有足夠品質的內容來創設出一個有自己特色的購物網站。
相信看到這邊的讀者們,已經對架設網站多少有點眉目了,只要花點時間一一設定和調整,利用電商帶來收入的一天就不遠了。
其他相關文章